Herramientas de desarrollo web y recursos para el 2016
JavaScript Libraries
JavaScript es uno de los lenguajes de programación más populares en la web. Una biblioteca de Javascript es una biblioteca de Javascript escrito previamente que permite un acceso más fácil a lo largo del desarrollo de su sitio web o aplicación. Por ejemplo, puede incluir una copia de la biblioteca de JQuery alojado de Google usando el siguiente fragmento de código.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
- jQuery: Una biblioteca de JavaScript rápida, pequeña y rica..
- BackBoneJS: es una herramienta de desarrollo/API para el lenguaje de programación Javascript con un interfaz RESTful por JSON.
- D3.js: Una biblioteca de JavaScript para la manipulación de documentos basados en datos.
- React: Biblioteca desarrollado para la construcción de interfaces de usuario.
- jQuery UI: Conjunto de interacciones de interfaz de usuario, efectos, widgets ytemas.
- jQuery Mobile: Sistema de interfaz de usuario basada en HTML5 diseñado para hacer sitios web sensibles.
- Underscore.js: Una libreria javascript que nos ofrece muchas utilidades
- Moment.js: Analizar, validar, manipular y mostrar las fechas en JavaScript.
- Lodash: Una biblioteca moderna utilidad ofrecer modularidad, funcionamiento y extras.
Front-end Frameworks
Bootstrap: Marco HTML, CSS y JS para desarrollar proyectos primera respuestas, móvil en la web.
Web Application Frameworks
Un framework para aplicaciones web es un framework de software diseñado para ayudar y aliviar el dolor de cabeza involucrado en el desarrollo de aplicaciones web y servicios. Key CDN realmente acoge una versión de AngularJS, HTTP/2 y CORS activado, que puede utilizar en sus proyectos completamente gratis. Vea el código siguiente. Documentación completa en angularcdn.com.
https://opensource.keycdn.com/angularjs/1.4.8/angular.min.js
- Ruby: Ruby on Rails es un framework de aplicaciones web que todo lo necesario para crear aplicaciones web con respaldo de la base de datos, con el patrón MVC incluye.
- AngularJS: AngularJS, o simplemente Angular, es un framework de JavaScript de código abierto
- Ember.js: Un framework para la creación de aplicaciones web ambicioso.
- Express: Fast and minimalist web framework for Node.js.
- Meteor: Plataforma de aplicaciones de JavaScript de pila completa que reúne todas las piezas que necesita para construir moderna web y aplicaciones móviles, con una sola base de código de JavaScript.
- Django: Alto nivel Python Web framework que fomenta el desarrollo rápido y el diseño limpio y pragmático.
- ASP.net: Gratis, completamente apoyado framework para aplicaciones Web que le ayuda a crear soluciones Web basadas en estándares.
- Laravel: Un libre, abrir-fuente PHP framework para aplicaciones web para crear aplicacionesweb el patrón MVC.
- Zend Framework 2: Un Framework de código abierto para desarrollo de aplicaciones web y servicios usandoPHP.
- Phalcon: Un Framework completo PHP entrega como una extensión de C.
- Symfony: Un conjunto de componentes reutilizables de PHP y un framework para aplicaciones web.
- CakePHP: Un popular framework PHP que hace construir web aplicaciones más simples, más rápidos y requiere menos código.
- Flask: Un microframework para Python basado en Werkzeug y 2 de Jinja.
- CodeIgniter: Framework PHP, potente y ligero, construido para los desarrolladores que necesitanuna herramienta sencilla y elegante para crear aplicaciones web completa.
Lenguajes / Plataformas
Detrás de todas las herramientas de desarrollo web es un idioma. Un lenguaje de programación es un lenguaje formal construida diseñada para comunicarse con un ordenador y crear programas en los que se puede controlar el comportamiento. Y sí nos damos cuenta de algunos de estos no siempre puede ser referido como un idioma.
- PHP : lenguaje de programación de propósito general popular que está especialmente indicado para el desarrollo web.
- NodeJS : orientada a eventos / del lado del servidor S entorno basado en JavaScript V8.
- Javascript : Lenguaje de programación HTML y de la web.
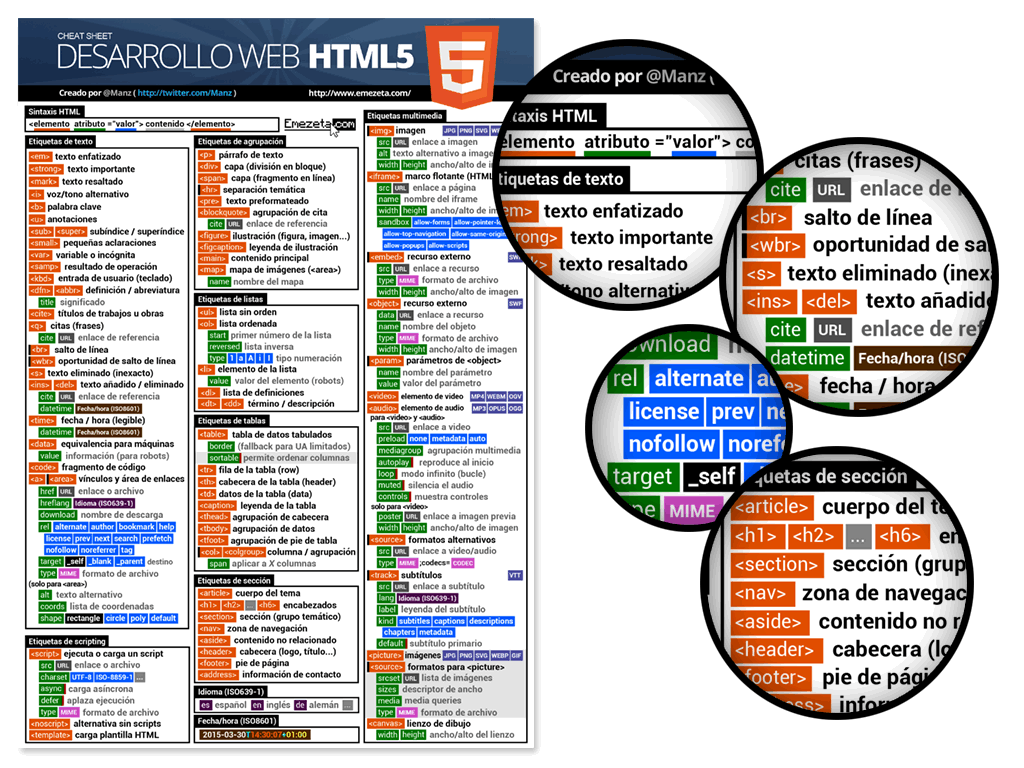
- HTML5 : el lenguaje de marcado, la última versión de HTML y XHTML.
- Python : La programación de lenguaje que le permite trabajar de forma rápida e integrar los sistemas con mayor eficacia.
- Rubí : A, de código abierto lenguaje de programación dinámico con un enfoque en la simplicidad y la productividad.
- Scala : Scala es un lenguaje orientado a objetos de raza pura que permite una migración gradual, fácil de un estilo más funcional.
- CSS3 : La última versión de las hojas de estilo en cascada utilizados en el desarrollo de aplicaciones para usuario de sitios y aplicaciones.
- SQL : Soportes para lenguaje de consulta estructurado utilizado con bases de datos relacionales.
- Golang : lenguaje de programación de código abierto que hace que sea fácil de construir software simple, confiable y eficiente.
- Rust : Sistemas de lenguaje de programación que se ejecuta increíblemente rápido, evita segfaults, y garantiza la seguridad de los subprocesos.
- Elixir : lenguaje dinámico, funcional diseñada para crear aplicaciones escalables y mantenibles.
Bases de datos
Una base de datos es una colección de información que se almacena de forma que pueda ser recuperada, de gestión y actualización.
- MySQL : Una de las bases de datos de código abierto más popular del mundo.
- MariaDB : Realizado por los desarrolladores originales de MySQL. MariaDB también se está volviendo muy popular como un servidor de base de datos de código abierto.
- MongoDB : base de datos de próxima generación que le permite crear aplicaciones nunca antes posible.
- Redis : Una fuente abierta, almacenar la estructura de datos en memoria, que se utiliza como base de datos, caché y intermediario de mensajes.
- PostgreSQL : Un potente sistema de base de datos objeto-relacional de código abierto.
CSS Preprocesadores
Un preprocesador CSS es básicamente un lenguaje de programación que se extiende CSS y luego compila en CSS regular. Asegúrese también de comprobar hacia fuera o en profundidad mensaje el Sass vs Less .
- Sass : Una extensión de CSS nivel profesional muy maduro, estable y potente.
- Less : Como una extensión de CSS que también es compatible con CSS. Esto hace que el aprendizaje menos una brisa, y en caso de duda, le deja caer de nuevo a CSS vainilla.
- Stylus : Un nuevo lenguaje, que proporciona una forma eficiente, dinámica y expresiva para generar CSS. Soporta tanto una sintaxis de sangría y el estilo CSS regular.
Editores de texto / Editores de código
Ya sea que esté tomando notas, la codificación o escritura de reducción del precio, un buen editor de texto es una parte de nuestra vida diaria!
- Átom : Un editor de texto que es moderno, accesible, sin embargo hackable al núcleo. Uno de nuestros favoritos!
- Sublime Text : Un editor de texto sofisticado para el código, el marcado y la prosa con un gran rendimiento.
- Notepad ++ : Un editor de código fuente libre que soporta varios lenguajes de programación que se ejecutan en el entorno MS Windows.
- Visual Studio Beta Code : Código de edición redefinió y optimizado para la construcción y depuración de aplicaciones web modernas y de nube.
- TextMate : Un código de marcado y editor para OS X.
- Coda 2 : Un editor de texto rápido, limpio y de gran alcance para OS X.
- WebStorm : Ligera y potente IDE, perfectamente equipado para el desarrollo del lado del cliente compleja y el desarrollo del lado del servidor con Node.js.
- Vim : Un editor de texto altamente configurable construido para permitir la edición de texto eficiente.
- Brackets : Un editor de texto moderno ligero y potente; escrito en JavaScript, HTML y CSS.
- Emacs : Un editor de texto extensible, personalizable con funciones integradas para ayudar en las modificaciones rápidas de texto y código.
iconos
Casi todos los desarrolladores web, sobre todo a los desarrolladores de aplicaciones para usuario en algún momento u otro necesitan iconos para su proyecto. KeyCDN realidad aloja una versión de Font impresionante, HTTP / 2 y CORS activado, que puede utilizar en sus proyectos completamente libres. Ver código de abajo. La documentación completa en fontawesomecdn.com .
https://opensource.keycdn.com/fontawesome/4.5.0/font-awesome.min.css
- Font Awesome : iconos vectoriales escalables que al instante se pueden personalizar – el tamaño, color, sombra, y cualquier cosa que se pueda hacer con el poder de CSS.
- IconMonster : Un libre, de alta calidad, monstruosamente grande y en continuo crecimiento fuente de iconos simples. Uno de nuestros favoritos!
- IconFinder : Iconfinder ofrece bonitos iconos a millones de diseñadores y desarrolladores.
- Fontello : Herramienta para crear fuentes personalizadas con iconos.
Entornos de desarrollo y locales
Dependiendo de qué sistema operativo que está ejecutando o el equipo que actualmente tiene acceso a, puede que sea necesario iniciar un rápido entorno de desarrollo locales . Hay una gran cantidad de utilidades libres de ese paquete de Apache, MySQL, phpMyAdmin, etc., todos juntos.Esto puede ser una manera rápida de probar algo en su máquina local. Muchos de ellos incluso tienen versiones portátiles.
- XAMPP : Completamente libre, fácil de instalar la distribución Apache que contiene MariaDB, PHP y Perl.
- MAMP : entorno de servidor local en cuestión de segundos en OS X o Windows.
- WampServer : entorno de desarrollo web de Windows. Se le permite crear aplicaciones web con Apache 2, PHP y una base de datos MySQL.
- Vagrant : Crear y configurar entornos de desarrollo ligeros, reproducibles y portátiles.
- Laragon : Una gran manera rápida y fácil de crear un entorno de desarrollo aislado en Windows. Incluye MySQL, PHP Memcached, Redis, Apache, e impresionante para trabajar con sus proyectos laravel.
Sitio web Herramientas de pruebas de velocidad
La velocidad de un sitio web puede ser un factor crítico para su éxito. Sitios web de carga más rápidos pueden beneficiarse de un mayor ranking SEO, mayores tasas de conversión, el porcentaje de abandonos inferiores, y una experiencia de usuario en general mejor y el compromiso. Es importante tomar ventaja de las muchas herramientas gratuitas disponibles para las pruebas de velocidad de página web .
- Website Speed Test : Una prueba de velocidad de página desarrollado por KeyCDN que incluye un desglose cascada y la vista previa de página web.
- Google Insights PageSpeed : PageSpeed Insights analiza el contenido de una página web, a continuación, genera sugerencias para la página más rápido.
- Google Chrome DevTools : Conjunto de creación de páginas web y herramientas de depuración integradas en Google Chrome.
- WebPageTest : Ejecutar una prueba de velocidad sitio web gratuito desde varias ubicaciones en todo el mundo el uso de navegadores reales (IE y Chrome) ya una velocidad de conexión de bienes de consumo.
- Pingdom : Probar el tiempo de carga de la página, analizar y encontrar los cuellos de botella.
- GTmetrix : le da una visión de lo bien que su sitio carga y ofrece recomendaciones prácticas sobre cómo optimizarlo.
Comunidades de Desarrollo Web
Cada desarrollador web ha estado allí. Tienen un problema y qué es lo que hacen? Bueno, van a Google para encontrar una respuesta rápida. La web ofrece contenidos tanto derecho a nuestro alcance que hace que sea fácil de diagnosticar y solucionar los problemas que puedan surgir.Echa un vistazo a algunos buenos comunidades de desarrollo web a continuación.
- Stack Overflow : Comunidad de 4,7 millones de programadores, como usted, se ayudan entre sí.
- Front-end frontal : Un lugar donde los desarrolladores de aplicaciones para usuario puede hacer preguntas, compartir enlaces de interés, y mostrar su trabajo al resto de la comunidad.
- Hashnode : Comunidad global para los desarrolladores de software para conectarse y aprender la programación de la otra.
- Refind : Comunidad de fundadores, piratas informáticos y diseñadores que recogen y comparten las mejores conexiones en la web.
- Google+ desarrolladores web Grupo : Los desarrolladores web, diseñadores web, y la codificación web.
- Google+ desarrolladores web Grupo : Java, PHP, Ruby, JavaScript y Recursos Python
- Facebook WordPress Front-end Desarrolladores Grupo : WordPress desarrolladores front-end es un grupo de desarrolladores para pedir questi complementos, compartir su trabajo, discutir las tendencias emergentes, y colaboran.
- Diseño Web LinkedIn y profesionales del desarrollo Grupo : Redes y compartir recursos para los diseñadores web profesionales, desarrolladores Web y Web Masters información.
- LinkedIn Sitio Web Development Group : Diseño de páginas web y programación.
- LinkedIn PHP Grupo : PHP, MySQL, Drupal, Joomla, Zend, pastel, MVC.
- LinkedIn WordPress Desarrolladores Grupo : Codex de WordPress. El uso de WP como CMS y CMF.
- Webdeveloper.com : Donde los desarrolladores web y diseñadores aprenden a construir sitios web, programa en HTML, Java y JavaScript.
- Foros Sitepoint : Web de discusión de desarrollo.
- / r / perfmatters : El # 1 subreddit sobre el rendimiento web y desarrollo web.
- / r / WebDev : ¿Qué hay de nuevo para los desarrolladores web.
Boletines de Desarrollo Web
 La última cosa que necesita probablemente es otra suscripción al boletín. Pero estos tipos handpick algunos de los mejores temas de desarrollo web y de rendimiento de toda la web para que no tenga que hacerlo!
La última cosa que necesita probablemente es otra suscripción al boletín. Pero estos tipos handpick algunos de los mejores temas de desarrollo web y de rendimiento de toda la web para que no tenga que hacerlo!
- wdrl.info : Una lista artesanal, selecta de desarrollo web de recursos relacionados. Curada y publicado por lo general todas las semanas .
- webopsweekly.com : Una semana boletín de noticias para los desarrolladores web que se centran en las operaciones de web, la infraestructura, el despliegue de aplicaciones, el rendimiento y herramientas, desde el navegador hasta el metal.
- herramientas web semanales : Un boletín de diseño de desarrollo de aplicaciones para usuario y de la tela con un enfoque en las herramientas. Cada edición presenta una breve punta o un tutorial, seguido de una semana de ida y de diversas aplicaciones, scripts, plugins, y otros recursos.
- freshbrewed.co : Una semana de lectura digerir para los desarrolladores de aplicaciones para usuario y diseñadores UX.
- smashingmagazine.com : Smashing Magazine es una revista en línea para los diseñadores web profesionales y desarrolladores. Valiosos consejos y recursos útiles, enviado cada segundo martes .
- front-end dev semanal : noticias desarrollador front-end, las herramientas y la inspiración mano escogida- todas las semanas .
- Viernes front-end : vínculos de desarrollo de aplicaciones para usuario twitteado diaria, enviado por correo electrónico semanal .
- dev / consejos : Recibir una punta desarrollador, en forma de un gif, en su bandeja de entrada cada semana .
- perf.email : Un bimensual boletín con lo que los estudios más interesantes de todo el funcionamiento cosas web y la experiencia del usuario.
Y, por supuesto, puede suscribirse a nuestro boletín de noticias si no lo ha hecho en la parte derecha de este post.
Resumen
Como se puede ver que hay cientos de herramientas de desarrollo web y los recursos disponibles para ayudar a simplificar el flujo de trabajo de desarrollo y esperamos que pueda ayudar a ser más productivo. Una vez más, no podemos enumerar todas las herramientas o recursos, pero si se nos olvidó algo importante, no dude en hacernos saber en los comentarios a continuación.