Mandar hacer una web o querer diseñar una es un labor que requiere el concepto de los tipos de web que se desarrollaron y se desarrollan actualmente por ello vamos a explicar cuatro tipo de diseño web.
Diseño Estático:
Es el diseño web clásico, caracterizado por tener una anchura específica que no cambiará bajo ninguna circunstancia, puede ajustarse a la pantalla de un dispositivo móvil pero el contenido va a reducirse a tal punto que será difícil interactuar con él.
Diseño Fluido o liquido:
El diseño web fluido posee la anchura del navegador, resuelve de alguna forma los problemas del diseño web estático, pero crea otros problemas. Cuando se reduce el tamaño del navegador el contenido fluye de una forma elástica, el problema aparece cuando el espacio se vuelve cada vez más pequeño y el contenido se rompe completamente y deja de ser práctico.
Diseño Adaptable:
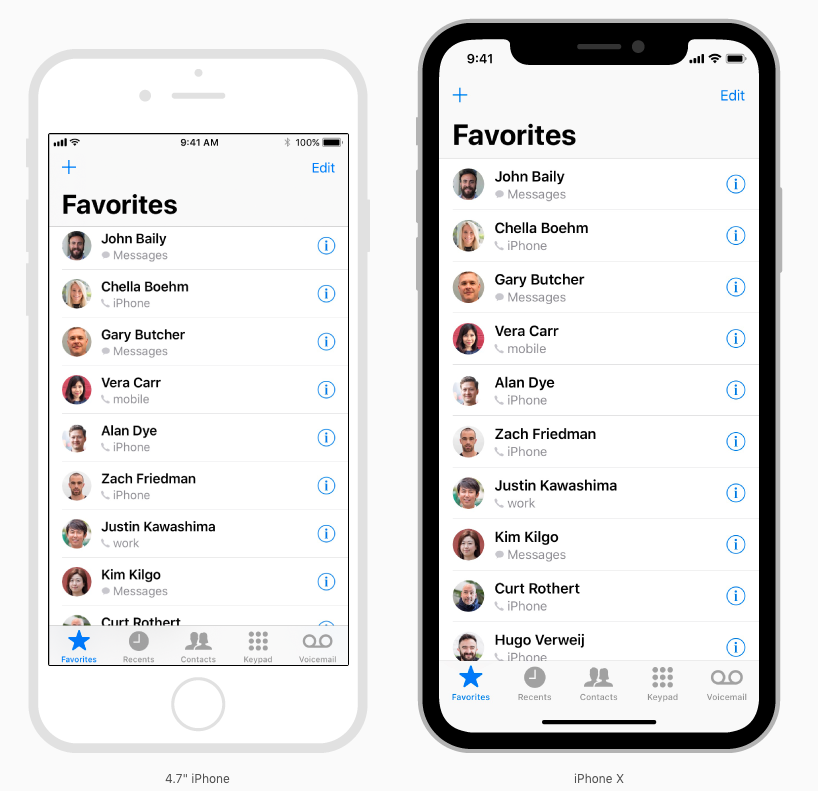
El diseño web adaptable pretende arreglar este problema, utilizando el diseño estático, adaptando el contenido a distintos tamaños de pantalla. Mientras el navegador se hace más pequeño, un nuevo diseño de pantalla aparecerá. El diseño adaptable brinca de uno a otro. Los puntos donde brinca se llaman puntos de ruptura (break points).
Diseño Responsivo:
El diseño web responsivo se parece mucho al fluido, la diferencia es que también contiene los puntos de ruptura del diseño web adaptable, por lo que podemos decir que el diseño responsivo es igual a fluido más adaptable. Es flexible, es adaptable, todo el contenido responde perfectamente al tamaño de la pantalla, nunca pierde coherencia.